耶,這是篇拖了很久很久的教學文章,記得去年我要畢業前,好像答應要教 Alvin 老師,結果一暫且就…不過還好有 showmin 學長幫忙!不過文章還是不能欠啊,出來跑的,總有一天要還!
簡介
WLW 的全名是 Windows Live Writer ,所以很明顯的就是微軟出的,大家都喜歡訐詨微軟,不過不得不承認這家公司的編輯器都還不錯用,尤其和很多 blog host 提供的 editor 相比,更是好上很多,有時候真的會忍不住罵一下那些預設的 editor 是垃圾…ㄜ…我們好像是同業…
那到底 WLW 有什麼好處呢?下面就讓我用自身經驗,來個工商服務時間吧!
- 離線編輯、熟悉的編輯功能:沒錯,不要再相信沒有事實根據的謠言了!即使拔到獅子的鬃毛,號稱 Web 2.0 的 editor 也不會比 standalong 的桌面應用程式好用(好吧,我不否認,我討厭一股腦的把應用都丟在 web 的行銷和廣告)
基本上 WLW 很像 word 也很像 wordpad ,所以使用者可以很快速地上手,不會常常手滑,tab 按下去就回到上一頁了…
當然,快速鍵的支援、drag-and-drop 的功能更是沒有少,這可是身為桌面程式的驕傲唷 ^.< - 不雞婆排版的編輯器:這可是最讓我激賞的一樣功能,WLW 是個不雞婆排版的編輯器,這點對於貼程式碼是個很重要的能力,因為像是 blogger editor ,它總是會重新 layout 一下你的文章,然後你辛辛苦苦排好的文章就亂了!
- 貼圖方便:使用 WLW 貼圖會很方便,就像是在 Word 裡頭插圖一樣,WLW 會自動上傳到 blog host 提供的空間,比起許多 on line editor 需要先上傳等自訂連結來的方便,當然也可以用 drag-and-drop 囉。
- 統一的編輯器:free blog host 很多,在這些廠商中跳來跳去的人也不少,雙棲、三棲、以至於 N 棲的人也很多,但是你只要學一套編輯器的使用,基本上就可以討生活了,因為 WLW 允許你註冊多個 blog 帳號來使用。
- 豐富外掛:很多人推薦這項功能,不過我自己很少用,而且至今我還是沒看過好用的貼程式碼外掛,這時候就很想抱怨了!blog 對程式設計師真的很不友善,可是,它們卻是程式設計師寫出來的…
為什麼無名相簿美女牆都有人做了,就是沒有人要作一個 programmer-friendly 的編輯器,好吧,因為大家都跟我一樣只會抱怨 –,- - 強大的預覽功能:雖然還在開發階段,而且我自己很好使用,但是每次改版都可以感受到 WLW 預覽功能的進步!令我訝異的是,它竟然已經可以支援 embedded object 的執行,以下圖為例,當我們嵌入 youtube object ,WLW 已經允許你執行它了。這在前幾版是會有問題的,不愧是有 browser 技術的公司啊~
為了怕被抹紅,說我是微軟同路人,這邊也要講一些 WLW 的缺點:
- 表格功能不強:WLW 的表格幾乎說只能提供設定外框、拉出 NxM 的樣式,或許對一般人夠用了,不過當遇到工程師這種愛畫表格比較功能時,就有點麻煩了,因為像是合併欄位、調整大小等細部的控制,WLW 做的不是很好,所以我的習慣是會用 nvu 這類網頁編輯器去製作好表格,然後再開啟 WLW 的 HTML 模式來加上複製。
- 無法用滑鼠準確的調整圖片大小,你會發現當你放開滑鼠左鍵時,圖片還是會持續擴大一點,需要花點時間習慣,或是放棄直接調整圖片屬性。
下載
WLW 的官方網頁在:http://windowslivewriter.spaces.live.com/ 或是安裝惡名昭彰的 wlsetup 時,也會有選項可以讓你安裝。
 設定
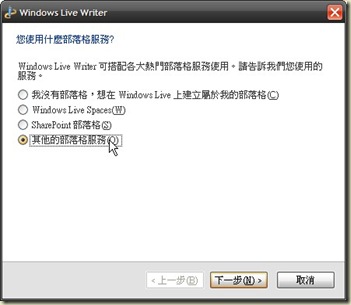
設定
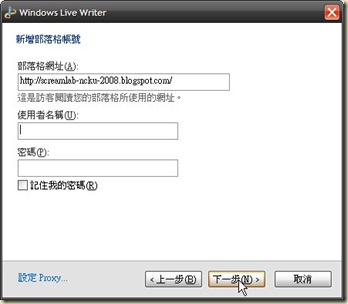
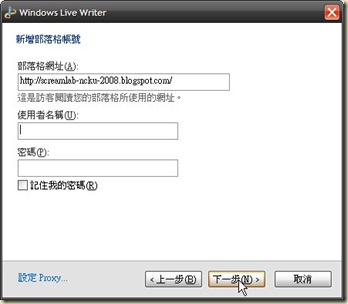
- 接著會請你輸入你 blog 的網址、帳號、密碼等,就老實輸入吧!

- 當你輸入正確的資訊後,WLW會開始分析你使用的 blog 、blog 的樣式,然後嘗試發一篇測試文章到 blog ,這篇測試文章會自動被刪除!

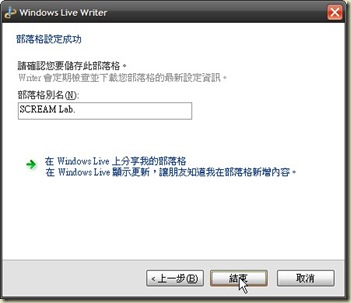
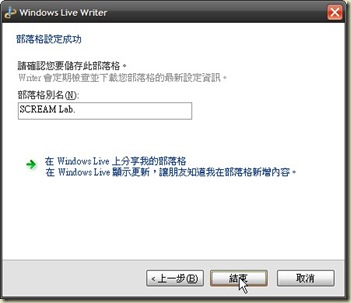
- 一切都成功後,就為你的設定檔取個名字吧,通常就是以 blog 名稱為預設名稱。

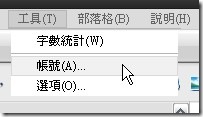
- 成功後,便可以進入 WLW ,可以到工具,看一下你剛輸入的帳號資訊,之後你輸入的所有帳號也可以在這邊查詢、設定。

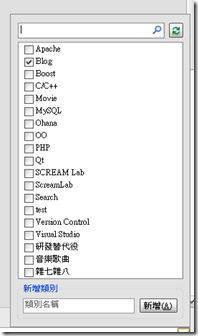
- 大家如果有些不錯的 plug-in 也不要忘了分享啊!
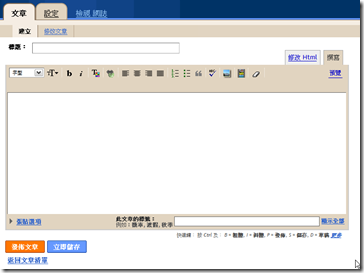
講這麼多了,來偷看一下 blogger 的編輯器吧!










1 則留言:
張貼留言