blogger 的好處就是彈性大,彈性大意味什麼功能都要自己來 -__- 相當符合我這愛自幹的人生,可是我討厭寫網頁…
- 先下載一個必備的 javascript 檔 ,並找一個網頁空間上傳,或是人客妳/你覺得跟我很熟,願意跟我一起用同一個檔案 XD 那就請複製這個連結 http://Keiko.Zhou.googlepages.com/blogjscrypt.js
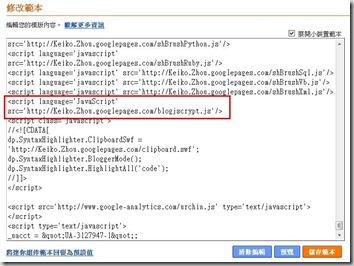
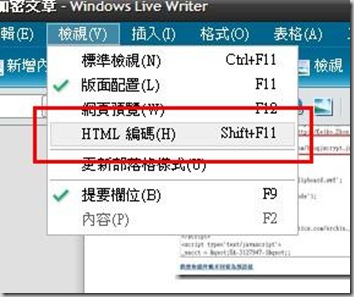
- 登入妳/你的 blog,編輯 blogger 的 template ,如下圖:

- 為了怕搞壞現有的 blog 樣式,可以先備份一下,俗話說:小心駛得萬年船。備份是種 common sense -__- 點一下下圖的下載完整模板就可以備份資料了。

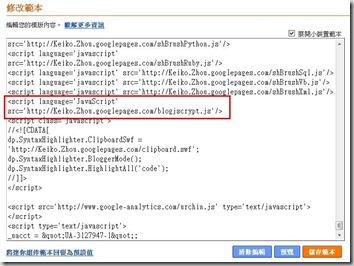
- 將以下程式碼貼到 template 去(src 描述的位置,就是在步驟 1 上傳的位置):
<script language="JavaScript" src="http://Keiko.Zhou.googlepages.com/blogjscrypt.js">
貼的位置可以參考下圖,放到紅色框框處。
- 儲存範本。

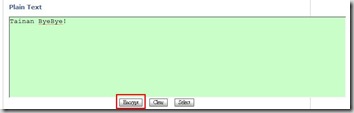
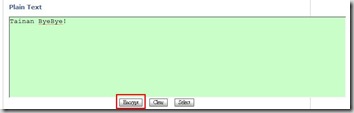
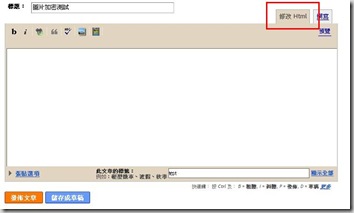
- 以後呢,只要想發表加密文章時,只需要按照步驟 6 即可。請先到這個網站輸入密碼與要加密的文章。Key 的地方輸入密碼、Plain Text 的地方輸入要加密的文字,然後按下圖紅框的 Encrypt 加密。

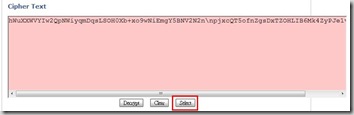
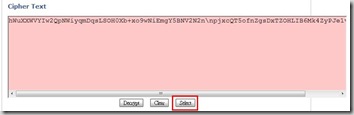
然後在更下方的 Cipher Text 就會出現已經加密好的密文,請複製這些密文。快速複製可暗 Cipher Text 下的 Select 按鈕。
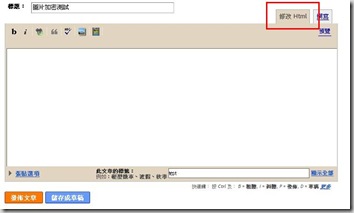
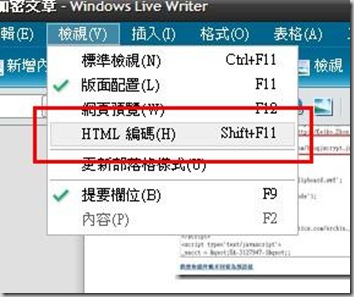
- 加上一個步驟複製下的密文,貼到文章裡頭,貼法有兩種,但都需要進入 html 編輯模式。下圖分別是 blogger 線上編輯以及 Windows Live Writer 的 HTML 模式進入方式。


進入後,請貼上以下程式碼:
<a href="javascript:Decrypt_text('請輸入一個 unique_id ');">Click to Decrypt text</a> <div id="unique_name">這邊貼上內容在步驟 6 複製來的密文(例如:wRxSwskrWsmohc1...之類的文字)</div>
或是貼上
<a href="javascript:Decrypt_text('unique_name', '這邊貼上內容在步驟 6 複製來的密文(例如:wRxSwskrWsmohc1...之類的文字)');">Show encrypted text</a> <div id="請輸入一個 unique_id "></div>
請注意請輸入一個 unique_id 要輸入一個跟其他 html tag 不衝突的 id ,通常隨便取是不會衝突的,同篇文章有兩個以上的加密區塊時,記得也要取不同的名字唷! - 大功告成。下圖分別是上述兩種貼法的結果,一個會顯示加密後的密文、一個不會。

參考資料
- Blogger Hack 密碼保護文產生器(2/7)
這個參考資料還提供一個小工具簡化一下步驟。











沒有留言:
張貼留言